
Take back what’s yours.
Take back what’s yours.Big tech owns our online life. We've traded privacy, data-ownership and infrastructure control for convenience. We are entrusting data access and usage infrastructure to closed, non-interoperable systems, thereby relinquishing data ownership, digital sovereignty and resilience against external dependencies.
We are turning the tables and giving all power back to the user with a new technological foundation.
What is changing?
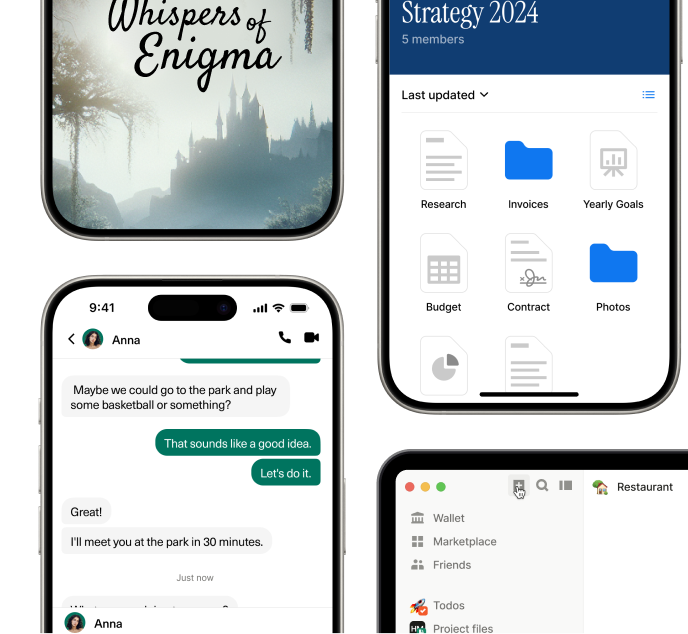
Reclaim Control with CO,
your Virtual Data Rooms.
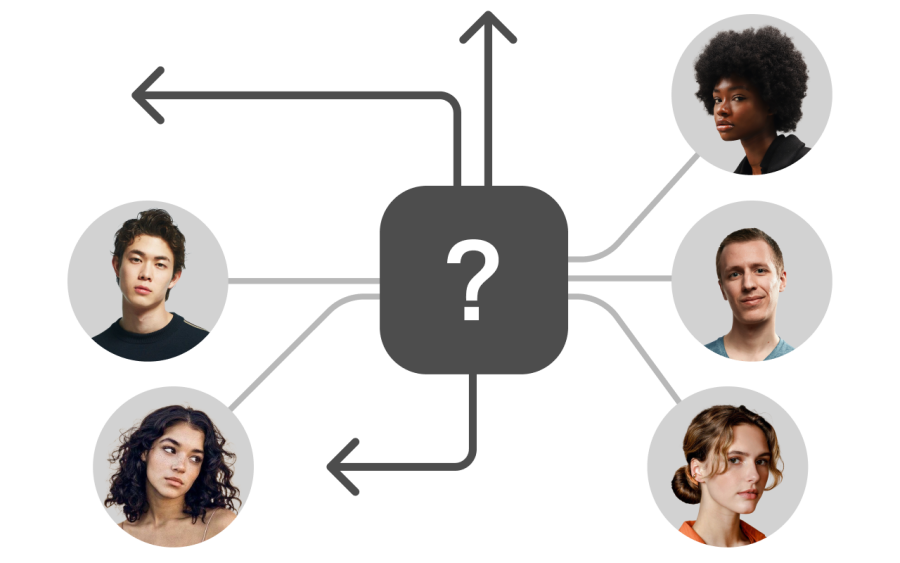
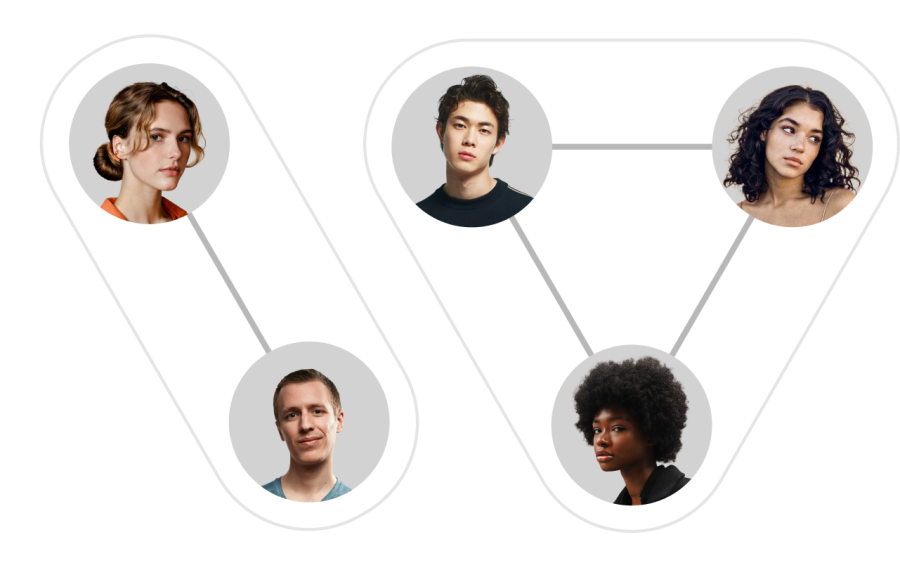
We eliminate intermediaries. You individually decide with whom you want to share your data and under what conditions: CO lives on your local device and is directly synced only with your peers over the network. All apps are built on this fundamental concept.
Nobody can see what’s inside, except for you & your peers
Nobody can block you from accessing your data
Nobody can mediate the connection between your devices
Groundwork for a new digital world
One technological foundation for a better digital life.
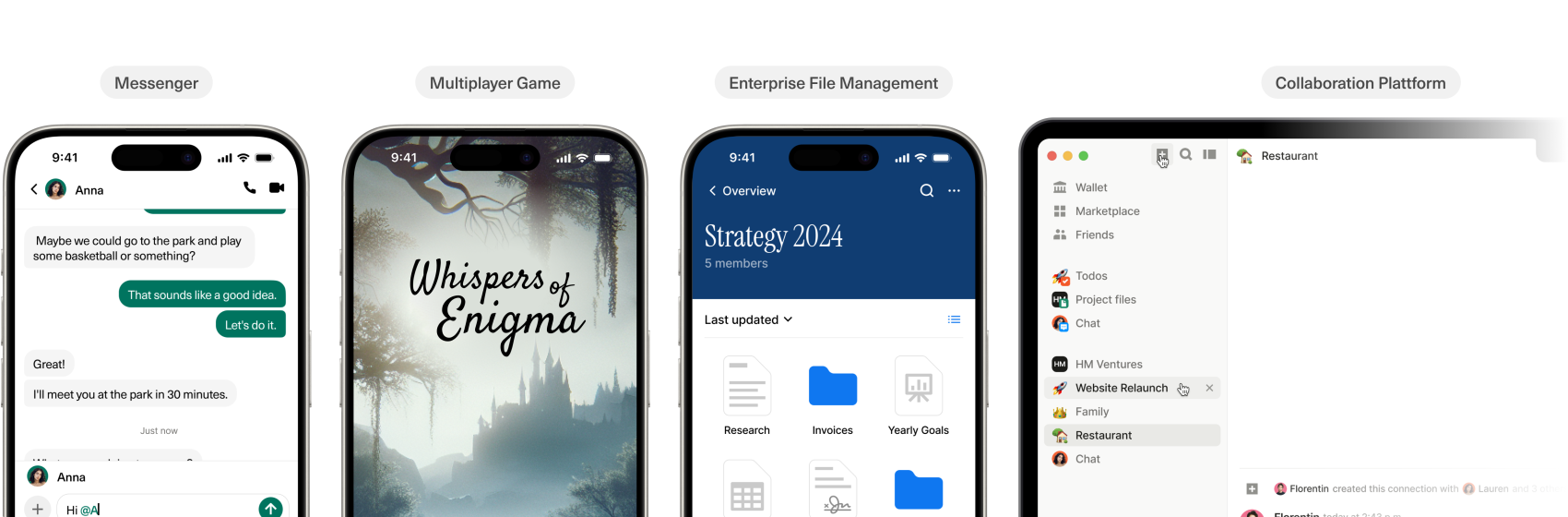
Limitless possibilities are built upon this fundamental concept, while we’re just updating the underlying technological foundation without changing how you interact with your favorite apps.


Start building on COKIT
Build great apps
with COKIT
With COKIT, developers can build on top of our foundation, bringing more diversity and fresh ideas to the table. Establish data ownership, sovereignty, resilient digital infrastructure, and app interoperability as the standard for every digital user.
app.tsx
import { useCo } from "co";
const ShoppingList = () => {
const [state, actions] = useCo(
"3c085622-a175-4357-ace9-c59443404794"
);
return (
<List>
{state.items.map(({ item }) => (
<ListItem onClick={actions.markAsDone({ id: item.id })}>
{todo.title}
</ListItem>
))}
</List>
);
}schema.ts
import { CoUUID, CoList, Co } from "co/core";
export interface ShoppingListItem {
id: CoUUID;
title: string;
done: boolean;
}
export interface ShoppingList extends Co {
items: CoList<ShoppingListItem>;
}actions.ts
import { defineReducer, uuid } from "co/core";
import { ShoppingList } from "./schema";
export const actions = {
addItem: defineReducer((state: ShoppingList, { id, title }) => {
state.items.push({ id, title, done: false});
}),
markAsDone: defineReducer((state: ShoppingList, { id }) => {
state.items.updateOne(
(item) => item.id == id,
(item) => item.done = true,
);
})
}