Build local, but collaborative apps
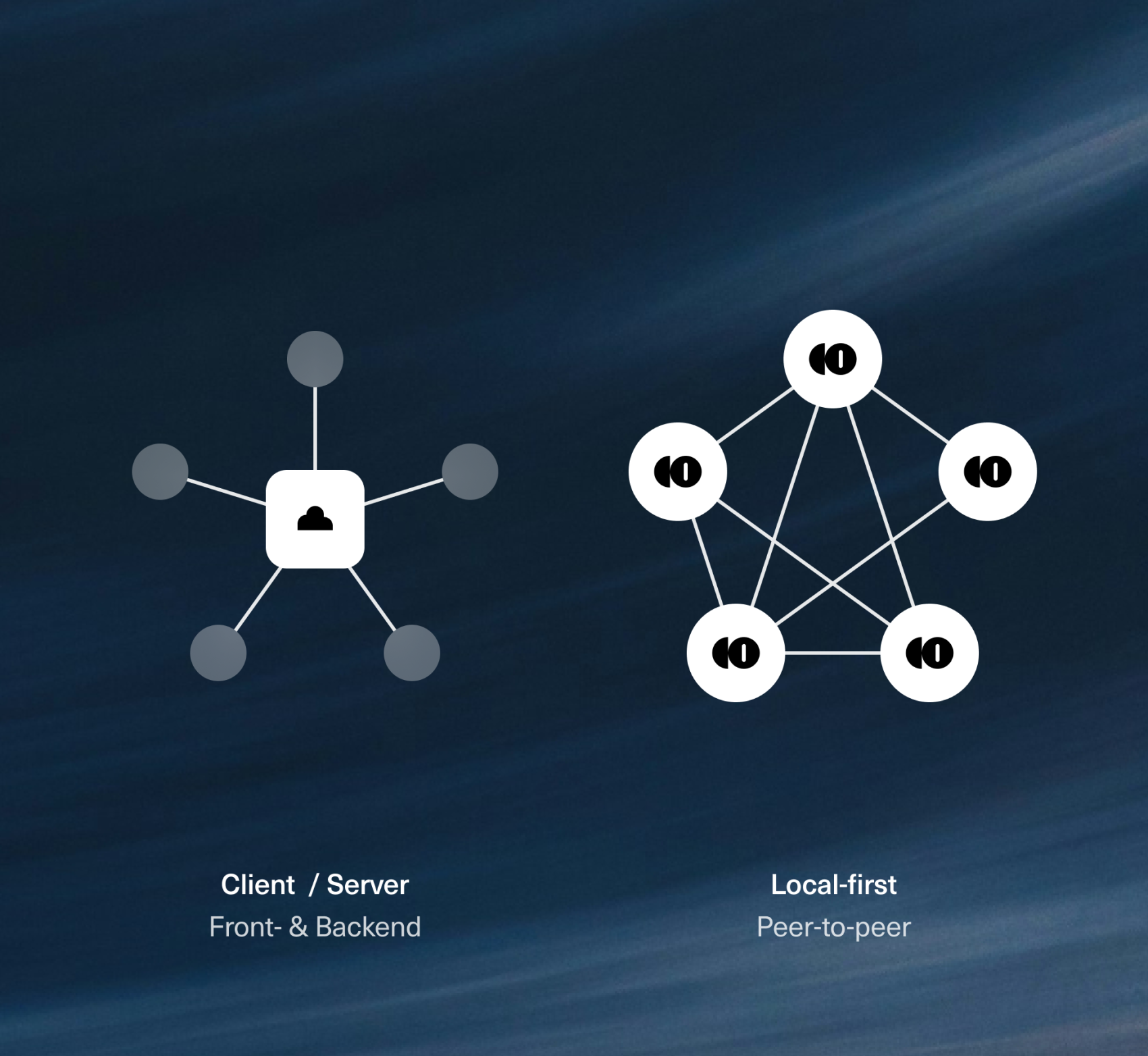
Build local, but collaborative apps COKITLocal-first, always in sync via peer-to-peer and fully open source. Start developing decentralized apps with Data, Identity, AI and Payments on COKIT – No servers required.
Ship faster today
Forget building a separate backend. Focus on building your app, data and auth just works.
Scale cheaper
Directly connected via peer-to-peer, you’re not dependent on centralized cloud infrastructure.
Pioneer new standards
Establish data ownership and app interoperability as the standard for every digital user.
Ship faster
Shorten time-to-market
with accelerated development
Sync cross-platform, conflict-free
COKIT is platform agnostic across, iOS, Android, Windows and Linux. We automatically resolve online and offline conflicts between peers.
Organize data in a flexible schema
Streamline development with a unified codebase that supports data storage in any format and integrated permissions, beyond traditional columns and tables.
Build on pre-built components
Focus on building your app with a set of pre-built components and patterns like identity, encryption, permissions, and access control to develop faster. Everything decentralized.

Scale cheaper
Eliminate infrastructure
complexity and costs
No servers or cloud infrastructure required
Direct connections don't come with a bill. Thanks to direct connections via peer-to-peer, you’re not dependent on centralized cloud infrastructure.
Automatic scaling with every new user
Every app built on top of COKIT contributes to the growth of the entire network, as their users' devices also become part of the network layer and global relay for others to ensure delivery even when the recipient is offline.
Direct connections between users
Experience advanced reliability and lower latency since users are directly connected in real-time collaboration.

Pioneer new standards
Shape the future of
internet collaboration
Establish new standards
Together we are establishing data ownership and interoperability as the standard for every user. Every app built on COKIT brings us one step closer.
Data ownership baked in
We want to convince people to switch to our new paradigm, making data ownership the standard for every user, without having to compromise on developer experience.
Join our Mission
Support our mission to make data ownership a fundamental standard for every user by building your app with COKIT.

Components
All built with one principle in mind: Data ownership for everyone.
Data
Exchange and store data in real-time.
Exchange and store data in real-time.
-
Super flexible data model
-
Always in sync via peer-to-peer
-
Live collaboration
-
End-to-end encrypted
Identity
Authenticate users and build profiles
Authenticate users and build profiles
-
One profile for all apps
-
Verified profiles & metadata
-
Permissions & access control
-
Secured by cryptography
Payments
Accept decentralized payments
Accept decentralized payments
-
Accept any currency
-
Minimal fees
-
Pre-built components & flows
-
Secured by blockchain
AI
Run machine learning models locally
Run machine learning models locally
-
No data ever leaves the device
-
Bring own model
-
Not limited to LLMs
Integration
Get started with 3 lines of code
Integrates with your frontend stack
Easily work with the frontend framework of your choice for seamless integration.
Easily work with the frontend framework of your choice for seamless integration.
Cross-platform and platform-agnostic
COKIT supports all major operating systems ensuring your application runs smoothly everywhere
COKIT supports all major operating systems ensuring your application runs smoothly everywhere
Built on Rust
Leverage robust native APIs that simplify complex tasks allowing you to focus on building great user experiences.
app.tsx
import { useCo } from "co";
const ShoppingList = () => {
const [state, actions] = useCo(
"3c085622-a175-4357-ace9-c59443404794"
);
return (
<List>
{state.items.map(({ item }) => (
<ListItem onClick={actions.markAsDone({ id: item.id })}>
{todo.title}
</ListItem>
))}
</List>
);
}schema.ts
import { CoUUID, CoList, Co } from "co/core";
export interface ShoppingListItem {
id: CoUUID;
title: string;
done: boolean;
}
export interface ShoppingList extends Co {
items: CoList<ShoppingListItem>;
}actions.ts
import { defineReducer, uuid } from "co/core";
import { ShoppingList } from "./schema";
export const actions = {
addItem: defineReducer((state: ShoppingList, { id, title }) => {
state.items.push({ id, title, done: false});
}),
markAsDone: defineReducer((state: ShoppingList, { id }) => {
state.items.updateOne(
(item) => item.id == id,
(item) => item.done = true,
);
})
}
